CG分野の洋書を読むことが好きですが、まだまだ知らないフレーズばかりで苦労しています。
英語の語彙力を高めたい、でも巷の英単語集や英語フレーズ集に載っている日常生活を題材にした例文は正直退屈で…
そこで、ChatGPTの力を借りながら、CG用語が多く登場する、CG開発の文脈で使われそうな例文を集めていくことにしました。
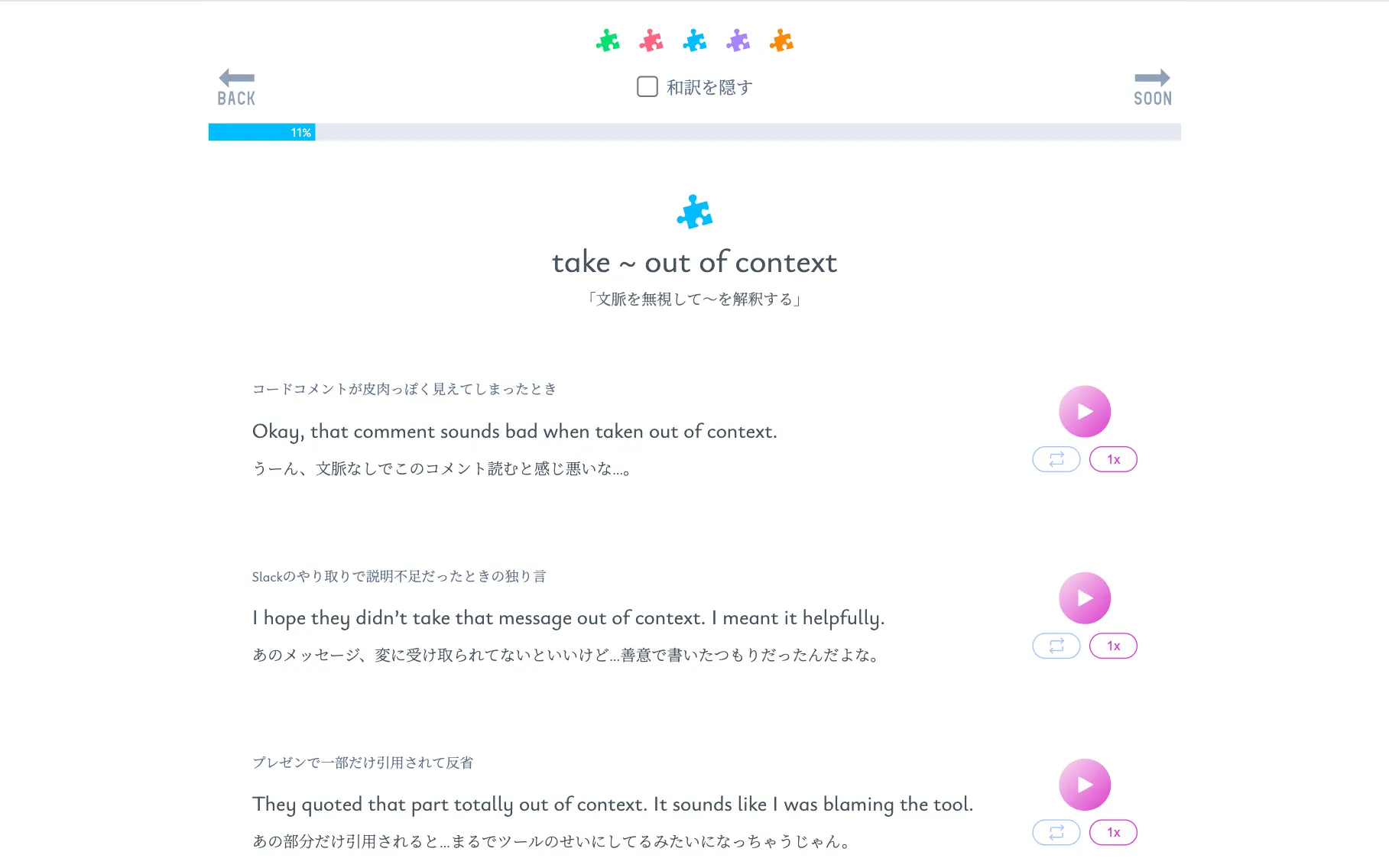
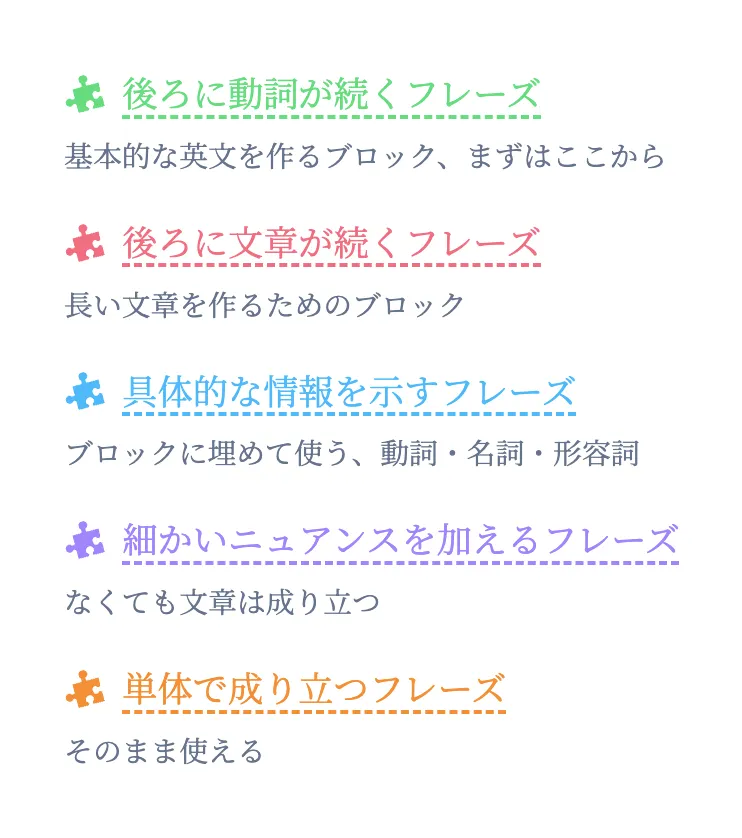
文中での役割ごとにフレーズを分類
Haru先生のパズル英会話の考え方に則って、自分でフレーズの位置付けを考えながら整理しています。

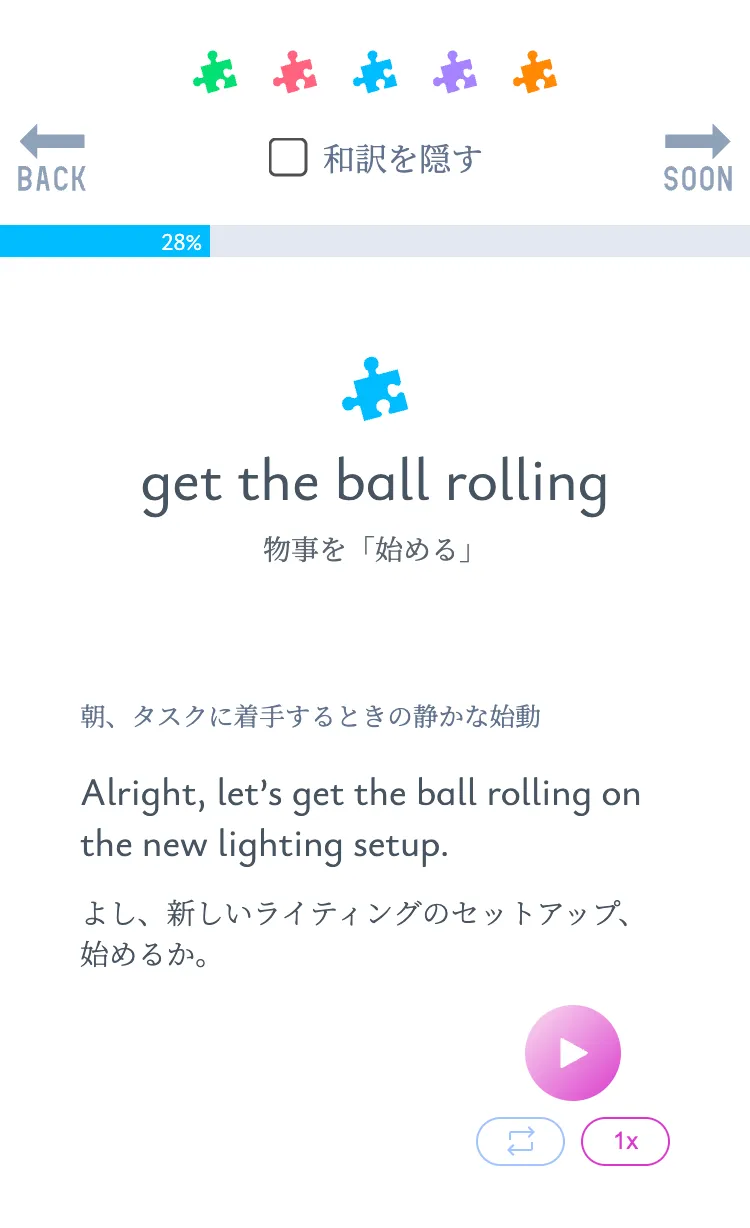
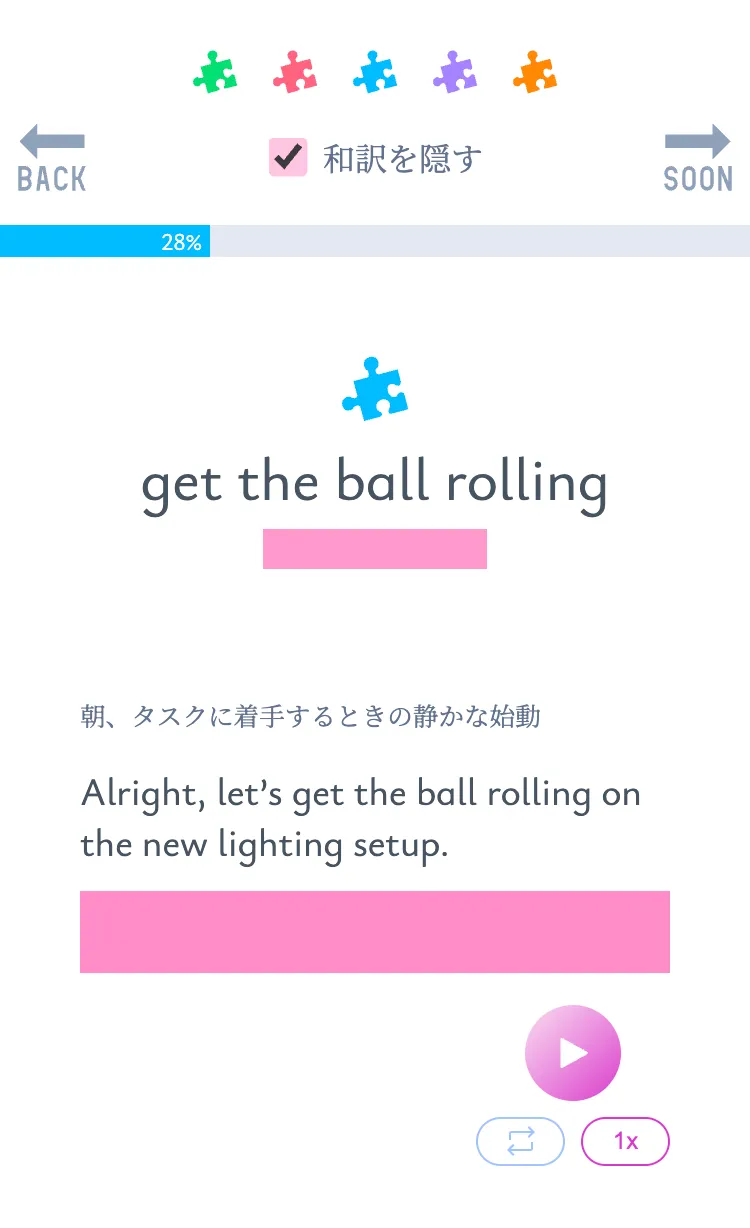
読む力を鍛える「和訳を隠す」モード
私の英語学習の一番の目的は、読んで理解できる英文の幅を広げることです。
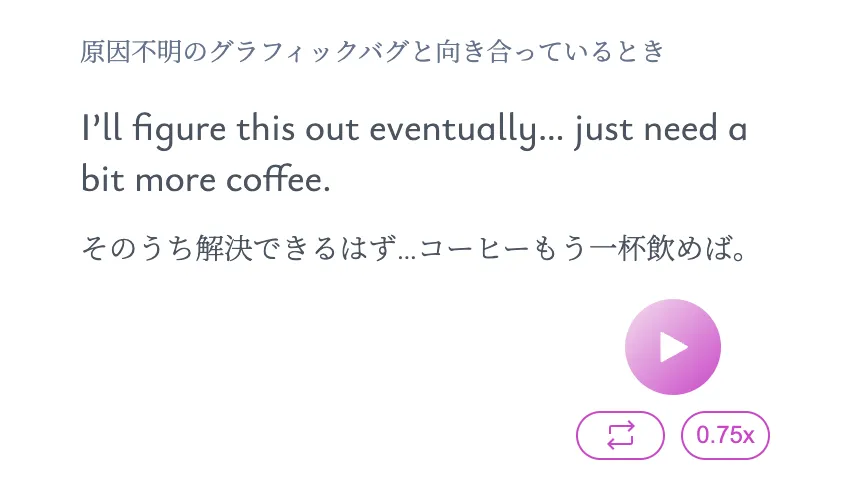
そこで、赤シートのような「和訳を隠す」モードを用意しました。


Web Speech APIを使った音声読み上げ
Web Speech APIの音声合成機能(SpeechSynthesis)を利用して、リスニング練習のための音声読み上げ機能も実装しました。
再生ボタンをはじめとするコントロールUIはSvelteで実装し、リピート再生と5段階の速度調整にも対応しています。

SVGアイコンの管理とスプライト化
このサイトではSVGアイコンを多用するため、ページ内の同じアイコンを自動的にスプライト化してくれるAstro Iconというライブラリを利用しています。

しかし、Astro Iconのアイコン表示コンポーネントは、.svelteファイルでは使えません。
.svelteファイルでは、Unplugin Iconsというライブラリを使ってSVGアイコンを表示しています。
Astro IconやUnplugin Iconsを利用することで、iconifyにあるアイコンを簡単に利用できるようになります。
どちらもローカルにnpm installした@iconify-json/*パッケージからアイコンを取得する仕組みになっているため、アイコンのデータを二重に持つ必要もなく、共存が可能です。